Kotlin 공식문서 둘러보기 #1 코틀린의 장점, 기본 문법
2021. 9. 6. 15:36
Develop/Kotlin
Android 개발에 있어 Kotlin의 장점 코드가 짧으며 가독성이 좋다 다른 사람들이 이해하기 쉽도록 코드를 작성할 때 시간이 단축됩니다. 2011년 Kotlin이 공개된 이후 언어자체와 생태계가 함께 지속적으로 개발되고있다 예를들어 안드로이드 스튜디오가 있습니다. Android Jetpack과 다른 라이브러리들을 지원한다 coroutines, extension functions, lambdas. named parameters 등을 지원합니다 Java와 호환이 된다. 따라서 기존 어플리케이션을 모두 Kotlin으로 바꿀 필요가 없습니다 multiplatform 개발이 가능하다. Kotlin을 이용해서 안드로이드 뿐만아니라 IOS개발, backend, web 어플리케이션을 제작할 수 있습니다 안전한 코..

[#8 채팅기능 구현하기] 환경 구축부터 스토어 출시까지 디데이 앱 따라 만들며 배우는 React Native
2020. 11. 27. 12:50
Develop/React-Native
리액트 네이티브 튜토리얼 [#1 리액트 네이티브 맛보기] [#2 Component와 메인화면 분할] [#3 레이아웃 구성하기] [#4 레이아웃 구현 마무리하기] [#5 state] [#6 설정 Modal 만들기] [#7 설정 Modal 기능 추가하기] [#8(구현 끝) 채팅기능 구현하기] 드디어 기능구현의 마지막인 채팅기능을 구현하게됩니다. 새로 이용하는 개념은 별로 없고 이전에 사용했던 asyncstorage를 이용해서 구현합니다. // App.js export default class App extends React.Component { constructor(props) { super(props); this.state = { dday: new Date(), ddayTitle: '', chatInput..

[#7 설정 Modal 기능 추가하기] 환경 구축부터 스토어 출시까지 디데이 앱 따라 만들며 배우는 React Native
2020. 11. 17. 13:56
Develop/React-Native
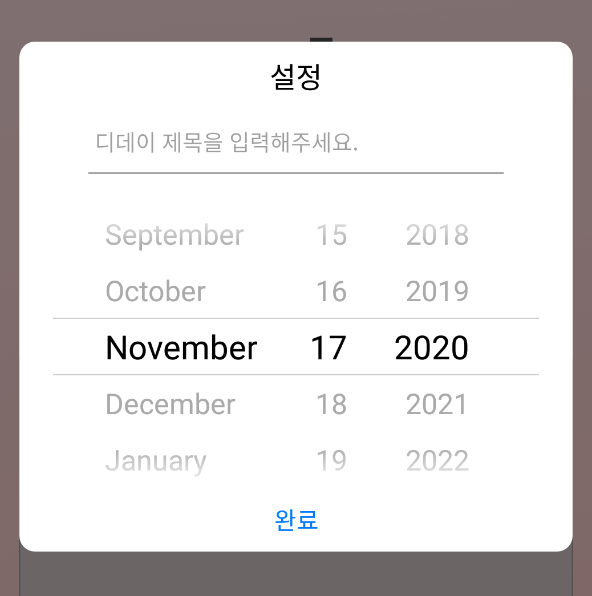
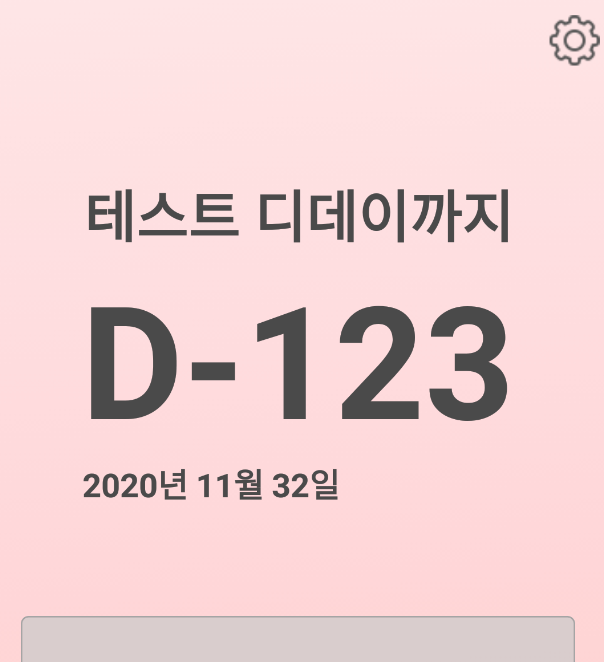
리액트 네이티브 튜토리얼 [#1 리액트 네이티브 맛보기] [#2 Component와 메인화면 분할] [#3 레이아웃 구성하기] [#4 레이아웃 구현 마무리하기] [#5 state] [#6 설정 Modal 만들기] [#7 설정 Modal 기능 추가하기] [#8(구현 끝) 채팅기능 구현하기] 이번 글에서는 설정 모달의 기능들을 구현해보겠습니다. 가장 먼저 모달 외부를 눌렀을 때, 모달창이 닫히게 해보겠습니다. //App.js export default class App extends React.Component { constructor(props) { super(props); this.state = { dday: new Date(), ddayTitle: '테스트 디데이', chatLog: [], settin..

[#6 설정 Modal 만들기] 환경 구축부터 스토어 출시까지 디데이 앱 따라 만들며 배우는 React Native
2020. 11. 15. 13:39
Develop/React-Native
리액트 네이티브 튜토리얼 [#1 리액트 네이티브 맛보기] [#2 Component와 메인화면 분할] [#3 레이아웃 구성하기] [#4 레이아웃 구현 마무리하기] [#5 state] [#6 설정 Modal 만들기] [#7 설정 Modal 기능 추가하기] [#8(구현 끝) 채팅기능 구현하기] 이번시간에는 설정 버튼을 눌렀을 때, 디데이 제목과 날짜를 설정할 수 있는 모달창을 만들어 보겠습니다. 먼저 Setting컴포넌트를 만들기 위해 새로운 js파일을 생성할 거에요. App.js가 있는 프로젝트 폴더에 Setting.js를 생성해주세요. //Setting.js import React from 'react'; import {View, StyleSheet, Text, TextInput, TouchableOpac..

[#5 state] 환경 구축부터 스토어 출시까지 디데이 앱 따라 만들며 배우는 React Native
2020. 9. 30. 17:54
Develop/React-Native
리액트 네이티브 튜토리얼 [#1 리액트 네이티브 맛보기] [#2 Component와 메인화면 분할] [#3 레이아웃 구성하기] [#4 레이아웃 구현 마무리하기] [#5 state] [#6 설정 Modal 만들기] [#7 설정 Modal 기능 추가하기] [#8(구현 끝) 채팅기능 구현하기] 이제 앱의 기능인 Dday기능을 구현해야하는데, 문자열 정보와 d-day정보가 필요하겠네요! react native에서는 state라는 것을 이용하면 구현할 수 있습니다. // App.js export default class App extends React.Component { constructor(props) { super(props); this.state = { } } ... 생략 } App.js의 앞부분에 con..

[#4 레이아웃 구현 마무리하기] 환경 구축부터 스토어 출시까지 디데이 앱 따라 만들며 배우는 React Native
2020. 9. 30. 17:43
Develop/React-Native
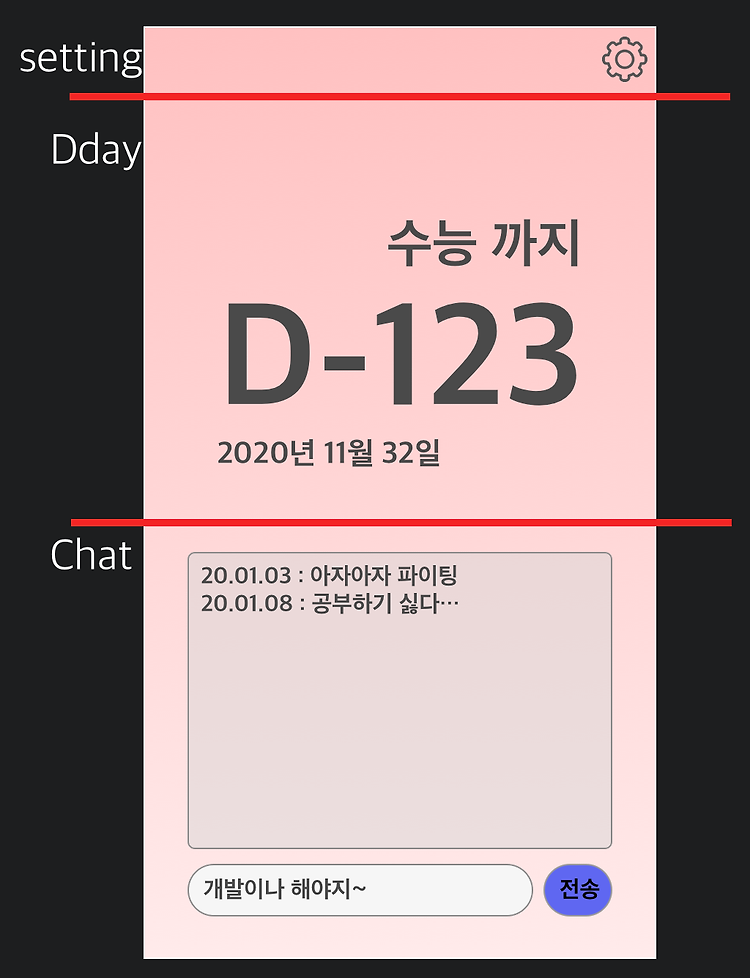
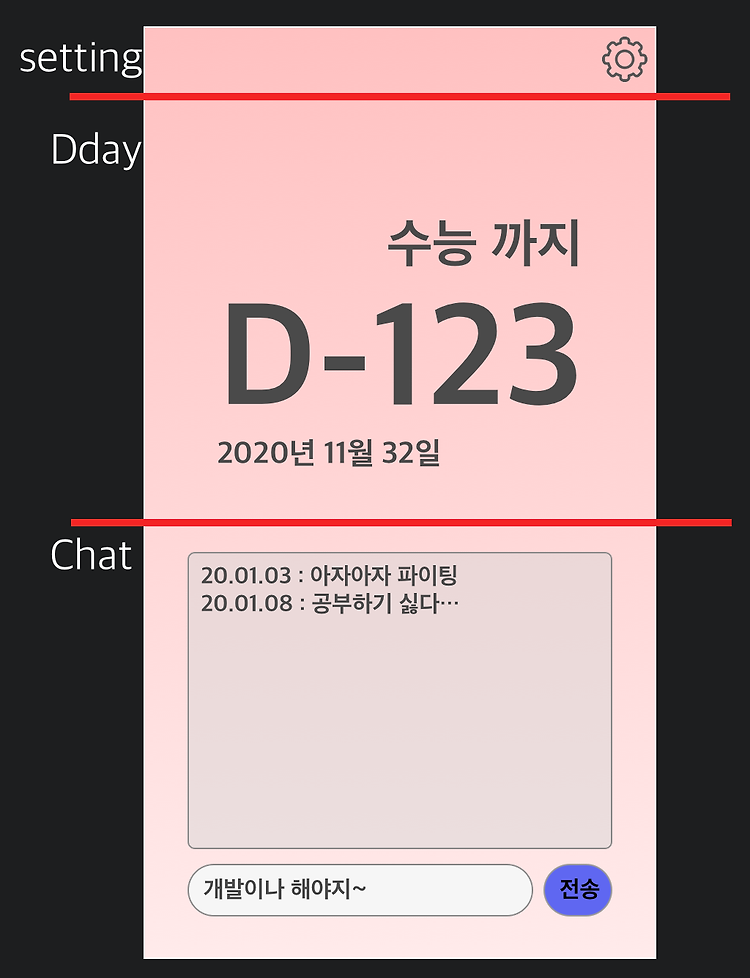
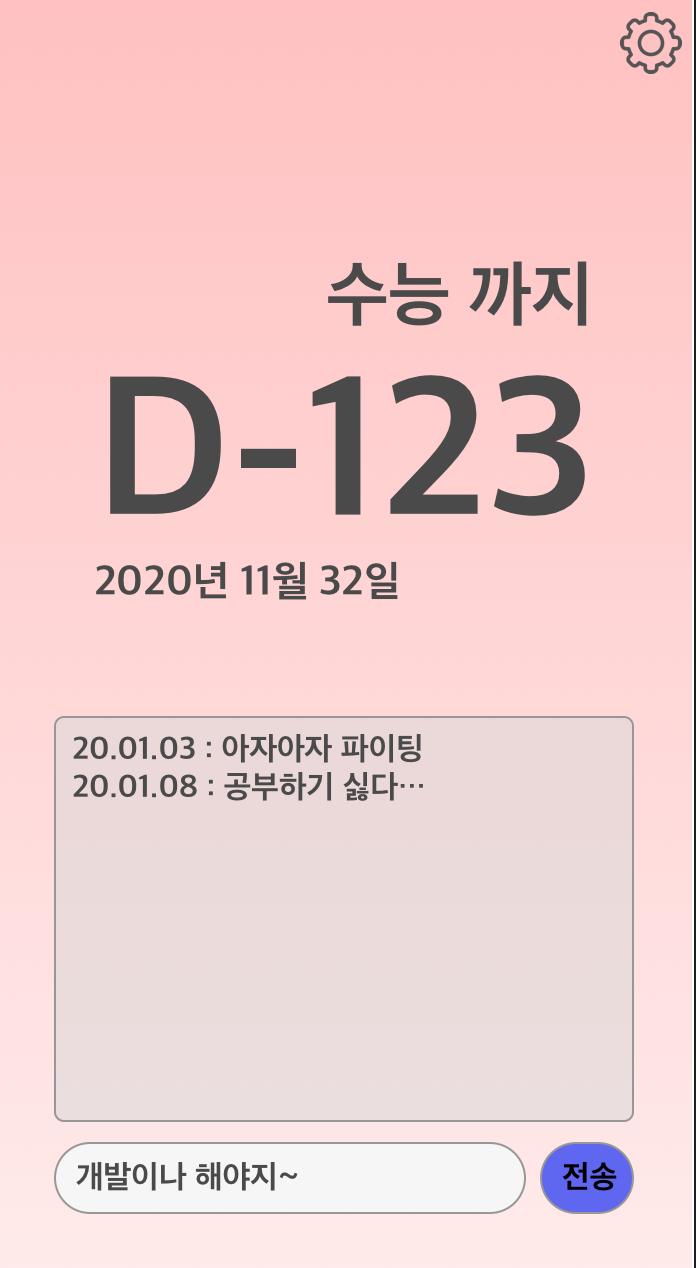
리액트 네이티브 튜토리얼 [#1 리액트 네이티브 맛보기] [#2 Component와 메인화면 분할] [#3 레이아웃 구성하기] [#4 레이아웃 구현 마무리하기] [#5 state] [#6 설정 Modal 만들기] [#7 설정 Modal 기능 추가하기] [#8(구현 끝) 채팅기능 구현하기] 안녕하세요! 올해 1월에 #3까지 작성한 후, 업로드를 하지 못하였는데 마무리는 지어야 할것 같아 다시 글을 작성합니다! #3까지 진행하면서 setting과 Dday부분은 뷰가 완성되었어요. 이제 Chat부분을 작업해볼거에요. 현재 전송버튼은 보이는데 입력값을 받을 Input은 화면엔 보이지 않아요. 그 이유는 width를 지정해주지 않았기 때문이에요. //App.js const styles = StyleSheet.cr..

[#3 레이아웃 구성하기] 환경 구축부터 스토어 출시까지 디데이 앱 따라 만들며 배우는 React Native
2020. 1. 21. 13:58
Develop/React-Native
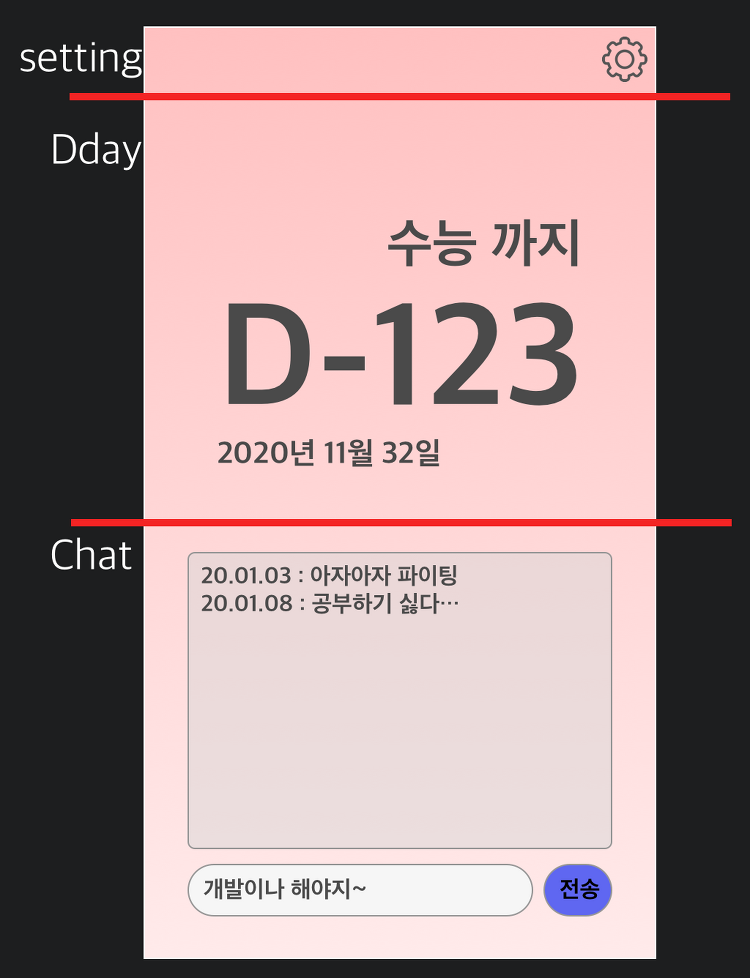
리액트 네이티브 튜토리얼 [#1 리액트 네이티브 맛보기] [#2 Component와 메인화면 분할] [#3 레이아웃 구성하기] [#4 레이아웃 구현 마무리하기] [#5 state] [#6 설정 Modal 만들기] [#7 설정 Modal 기능 추가하기] [#8(구현 끝) 채팅기능 구현하기] #2 에서는 flex를 이용해 view를 분할해보았습니다. 이번 시간에는 각 컴포넌트들을 넣어주고 스타일을 통해 자리를 잡아주는 작업을 해볼거에요. Component 생성 가장 먼저 setting은 image에 터치를 할 수 있게 해주는 TouchableOpacity를 이용하여 구현할거에요. 아이콘은 위의 png파일을 사용할거에요. 다운로드 받고, 프로젝트폴더에 icon폴더를 만들고 그 안에 넣어주세요. //App.js..

[#2 Component와 메인화면 분할] 환경 구축부터 스토어 출시까지 디데이 앱 따라 만들며 배우는 React Native
2020. 1. 20. 12:34
Develop/React-Native
리액트 네이티브 튜토리얼 [#1 리액트 네이티브 맛보기] [#2 Component와 메인화면 분할] [#3 레이아웃 구성하기] [#4 레이아웃 구현 마무리하기] [#5 state] [#6 설정 Modal 만들기] [#7 설정 Modal 기능 추가하기] [#8(구현 끝) 채팅기능 구현하기] 저번시간에는 리액트 네이티브가 무엇인지와 간단한 맛보기만 진행했는데, 이번시간에는 본격적으로 주로 사용되는 Component를 이용해서 간단한 메인화면을 구현 해 보겠습니다. View UI를 구성할 때 가장 기본이 되는 컴포넌트 입니다. //App.js import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; export defau..

[#1 리액트 네이티브 맛보기] 환경 구축부터 스토어 출시까지 디데이 앱 따라 만들며 배우는 React Native
2020. 1. 20. 03:51
Develop/React-Native
리액트 네이티브 튜토리얼 [#1 리액트 네이티브 맛보기] [#2 Component와 메인화면 분할] [#3 레이아웃 구성하기] [#4 레이아웃 구현 마무리하기] [#5 state] [#6 설정 Modal 만들기] [#7 설정 Modal 기능 추가하기] [#8(구현 끝) 채팅기능 구현하기] 시작에 앞서 리액트 네이티브가 무엇인지 어떻게 사용되는지 잠시 알아보고 가도록 하겠습니다 리액트 네이티브가 뭘까? React Native는 Facebook에서 만든 오픈 소스 모바일 응용 프로그램 프레임 워크입니다. 개발자가 기본 플랫폼 기능과 함께 React를 사용할 수 있도록하여 Android, iOS, 웹 및 UWP 용 애플리케이션을 개발하는 데 사용됩니다. -위키백과 Facebook에서 만든 모바일 앱 개발용 오..